To Do List

Description
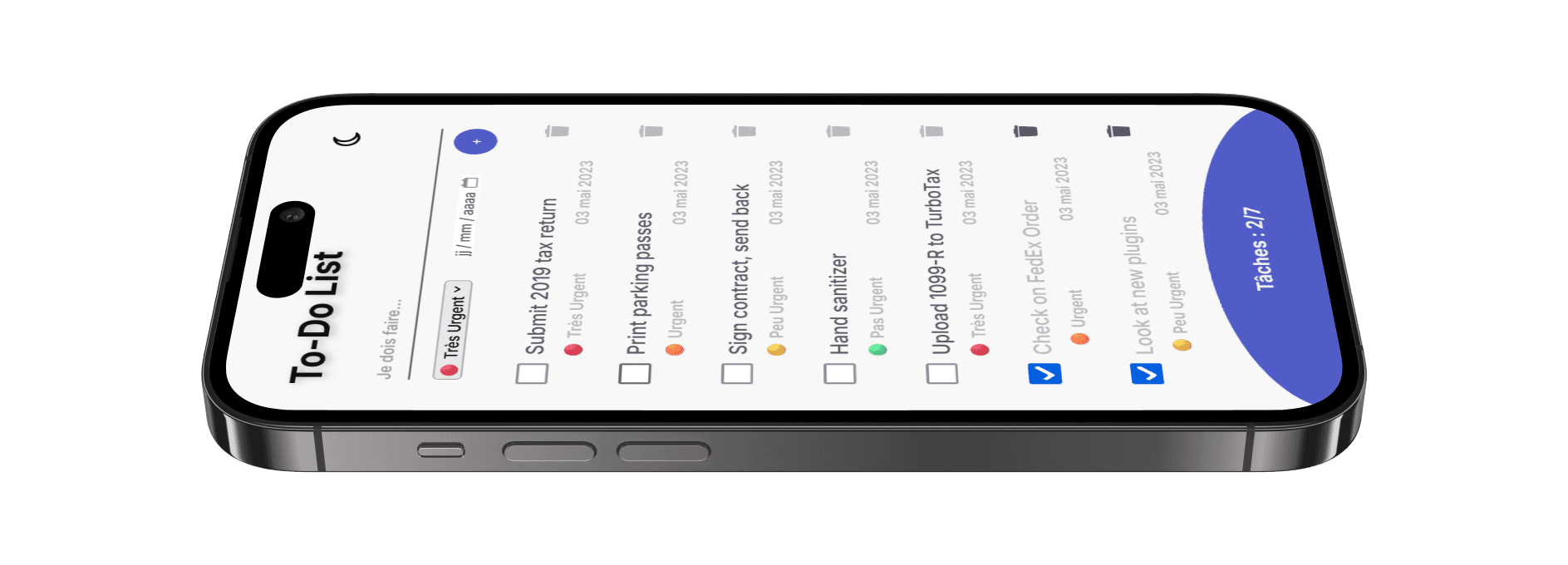
J'ai développé une application ToDo List en Vue.js afin de continuer à approfondir mes compétences avec cette technologie. J'ai commencé par concevoir une maquette visuelle de l'application, en prenant en compte les contraintes d'ergonomie et de design que je m'étais fixées. Deux versions de cette application ont été réalisées. La première, développée en Symfony et Vue.js, utilise la commande make pour générer la gestion du backend. J'ai ensuite personnalisé ce code pour permettre une gestion complète des tâches sur une seule page, optimisant ainsi l'expérience utilisateur.
Pour aller plus loin
La seconde version de l'application a été réalisée en HTML, CSS, et Alpine.js, un framework léger qui partage des similitudes syntaxiques avec Vue.js. Pour les deux versions, j'ai intégré Tailwind CSS, ce qui m'a permis de continuer à approfondir mes compétences en design réactif et moderne. Cette ToDo List est entièrement responsive et inclut un mode sombre et clair, offrant ainsi une expérience utilisateur personnalisable. Ces projets m'ont permis de renforcer mes compétences en développement frontend tout en explorant différentes approches pour réaliser une application fonctionnelle et esthétiquement agréable.
Lien vers le repository du projet