Sushis

Description
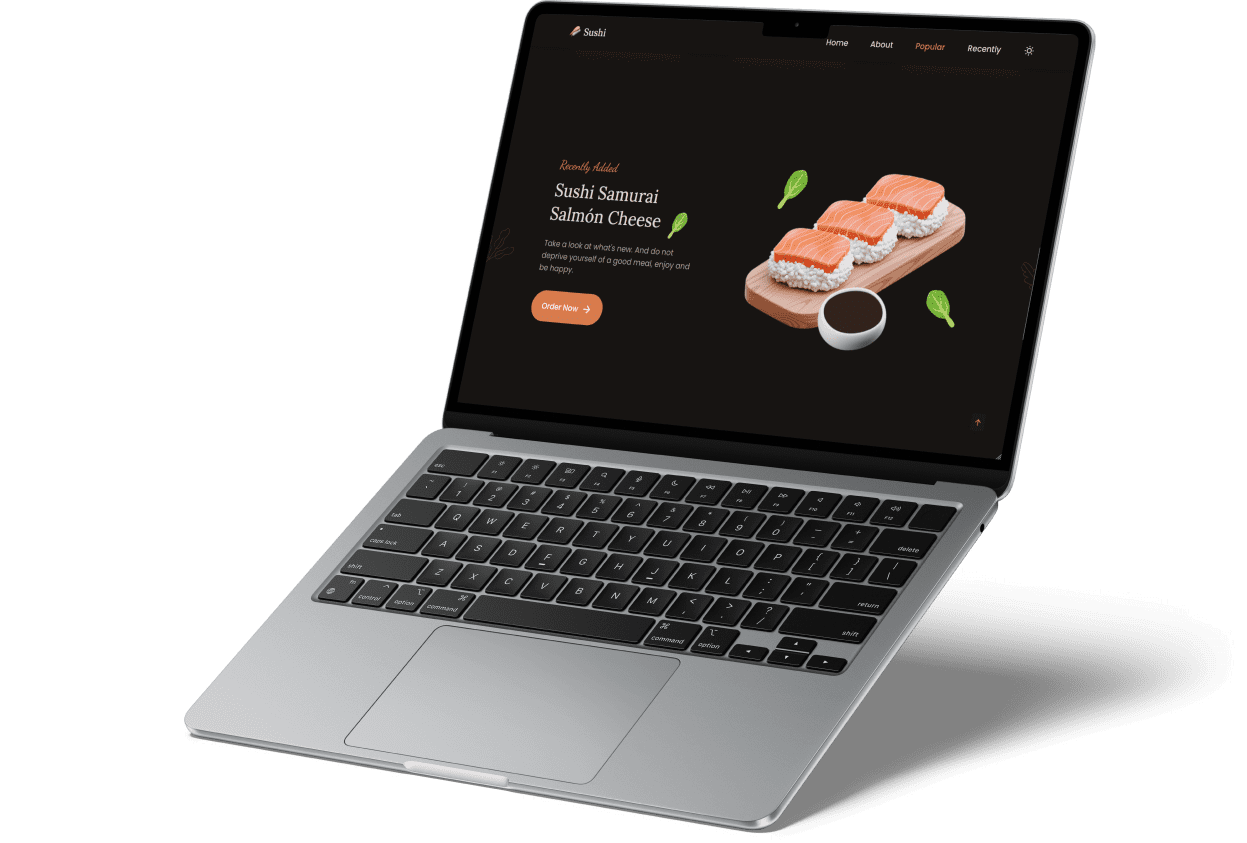
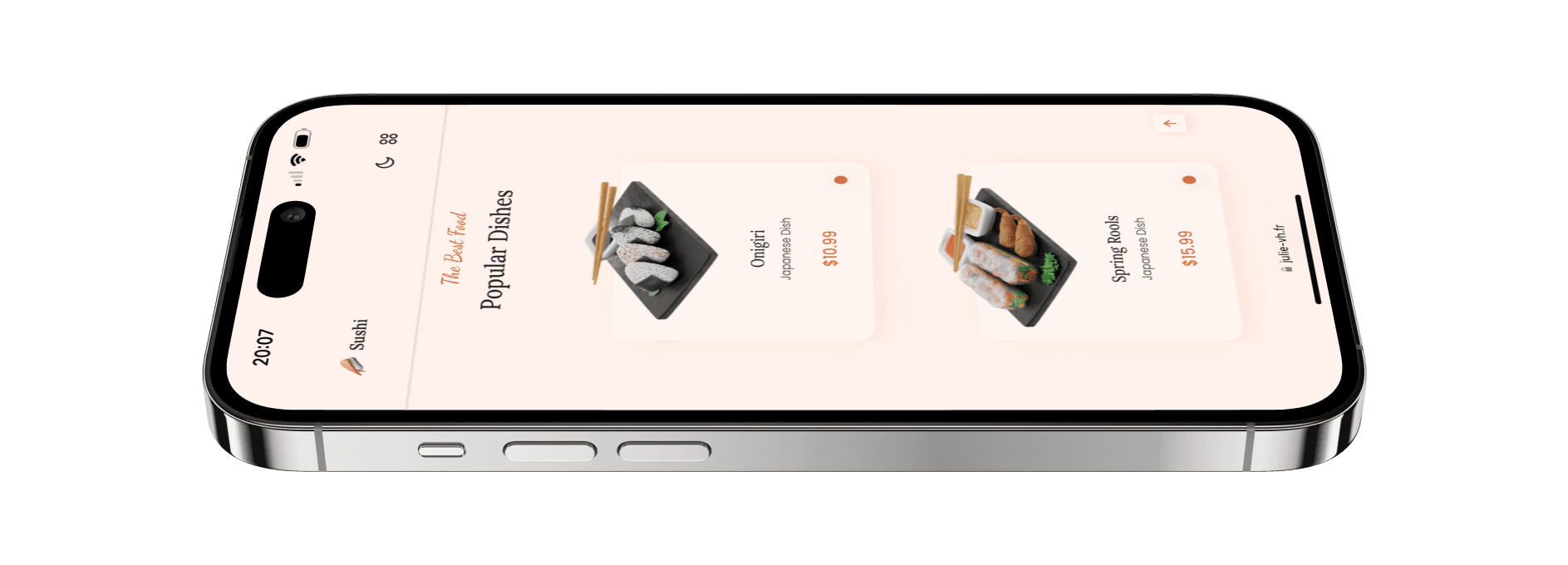
Pour le projet Sushis, j'ai souhaité approfondir mes connaissances sur la mise en place de thèmes sombres et clairs (dark and light mode). J'ai découvert que cette fonctionnalité peut être efficacement gérée à l'aide de variables de couleurs en CSS, ce qui permet une gestion centralisée et facile des thèmes. En parallèle, ce projet m'a également permis de renforcer mes compétences en animation des éléments lors du scroll et de perfectionner le responsive design pour offrir une expérience utilisateur optimale sur divers appareils.
Pour aller plus loin
Le site a été développé en HTML, CSS, et JavaScript, combinant ces technologies pour créer une interface attrayante et fonctionnelle. L'intégration des animations et des ajustements de responsive design a contribué à rendre le site non seulement visuellement captivant mais également fluide et interactif.
Lien vers le projet